Architectural White Paper
AjaxSwing provides automatic HTML web-enabling for Java applications, using AWT and Swing. It can work with any form of Java application: standalone, client/server or distributed N-tier systems. The only requirement is that the original application works. Using AjaxSwing provides the following advantages to a business
- Leveraging the investment into existing applications. AjaxSwing turns thick client GUI applications and applets into dynamic HTML websites. The users of the application do not need to have Java runtime environment because AjaxSwing sends pure HTML and JavaScript to the browser.
- Getting both thick and thin client for the price of one. Companies that need to have both rich clients implemented using Swing and web-based thin HTML clients can use AjaxSwing to automatically get the thin client based on the thick client.
- Extensive set of out-of-the-box HTML controls. Building a dynamic user-friendly web interface is still a challenge. HTML lacks controls such as the tree view, table, tabbed pane and a split pane. AjaxSwing provides and extensive set of controls implemented using DHTML and JavaScript that match most of the functionality of Swing.
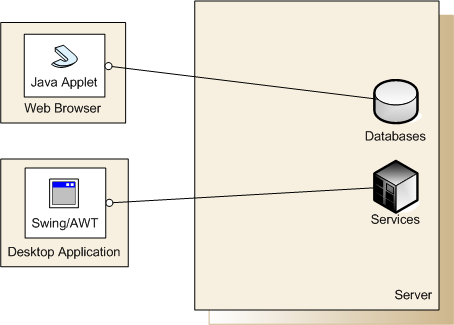
The easiest way to understand how AjaxSwing comes into a picture in your application or applet architecture is to review the following two diagrams. The first diagram shows a typical architecture for an applet that gets downloaded from a web server and a GUI application that accesses the database and server resources through a LAN. In order to execute the application, the user would have to have a Java-enabled browser for applets or a locally installed JRE for applications.

Figure 1. A typical Java web architecture for applets and a thick clients
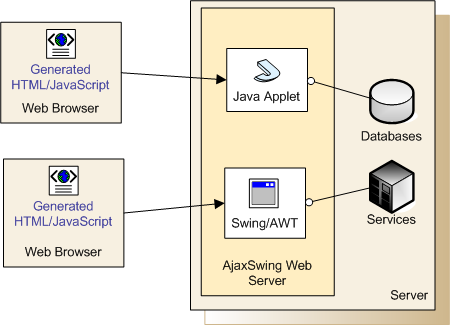
When AjaxSwing is used the applet and the GUI client application are deployed in the context of the web server, wrapped in AjaxSwing emulated environment. The users access the applet/application using a browser that only has to display HTML and JavaScript. AjaxSwing generates the HTML pages based on the GUI windows and emulates user actions for the application. In other words, AjaxSwing removes the necessity to deploy and run Java applications on the client by running it in the emulated environment on the server.

Figure 2. Java web architecture with AjaxSwing
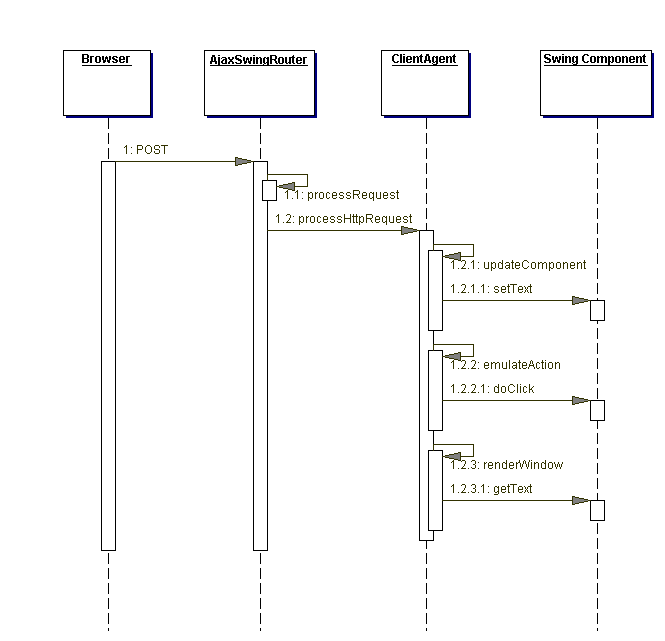
Architecturally, AjaxSwing has the following layers. The user interacts with the applications using a web browser such as Internet Explorer. The browser submits pages to AjaxSwing router servlet is deployed to a web container such as Tomcat or WebLogic. The router servlet extracts the data from HTTP request and sends it to the client agent, responsible for emulation. The client agent is responsible for launching the business application, populating of the windows with the data received from the browser, and emulating the user actions. AjaxSwing provides a graphical environment and windowing system to intercept the operations on windows such as showing and hiding, and the simulate the window events in a non-graphical server environment. Finally, AjaxSwing rendering subsystem creates HTML pages that look and behave like the Swing windows that they represent. The pages are sent back to the browser as the response to the page submission. Figure 3 shows the request processing sequence diagram for AjaxSwing layers.

Figure 3. Request Processing Sequence Diagram
AjaxSwing acts as a wrapper around GUI windows, replacing certain portions of graphical environment. It provides an alternative implementation of the windowing system, taking control over displaying windows and providing user feedback into the application. There is a one-to-one relationship between a window on a screen and a page in a browser. The browser always displays the top level window of the emulated GUI application. When the user changes the data on the page and the page is submitted, the new data are sent back to the application running on the server. The application is updated with the data and action that triggered the submit is emulated. For instance, when a user clicks on a button on the HTML page, the page is submitted to the server; AjaxSwing updates the GUI controls with the data and then calls doClick() method of the corresponding GUI button. Typically, the application will respond by either displaying a new window or by changing something in the current window. After the action has been emulated, the currently focused window is rendered as HTML and is sent to the browser as a respond.
AjaxSwing is highly customizable, making it easy to change the presentation styles in generated HTML, add support for new controls and Java beans, and provide custom renderers for standard Swing elements. In its present version AjaxSwing supports all layouts and all AWT and Swing components. The complete list can be found in the FAQ section.